Dreamweaver CS6 là một trong những công cụ hỗ trợ đắc lực cho các nhà lập trình web, vừa hiệu quả vừa giúp tiết kiệm thời gian làm việc. Nhưng đối với những người mới tìm hiểu hay chưa thuần thục về công cụ này thì việc sử dụng Dreamweaver CS6 khá là khó khăn. Cùng Enweb tìm hiểu rõ hơn về công cụ Dreamweaver CS6 và cách thiết kế web bằng các bước hướng dẫn thiết kế web bằng Dreamweaver CS6 ngay sau đây.
Giới thiệu phần mềm Dreamweaver CS6
Trước khi hướng dẫn thiết kế web bằng Dreamweaver CS6, mời các bạn cùng tìm hiểu về công cụ Dreamweaver CS6 bằng những thông tin cơ bản dưới đây.
Dreamweaver là gì?
Dreamweaver CS6 là một công cụ thiết kế, soạn thảo các mã website chuyên nghiệp. Công cụ này có đầy đủ các tính năng, hỗ trợ nhiều ngôn ngữ lập trình như PHP, JAVA, ASP…Dreamweaver CS6 còn có tính năng xem trước để các nhà thiết kế có thể điều chỉnh được những sai sót trong quá trình làm việc, cải thiện chất lượng sản phẩm và tăng hiệu quả công việc. Những ưu điểm vượt trội của Dreamweaver CS6 giúp tối đa quá trình thiết kế cũng như phát triển web.
Dreamweaver CS6 còn hỗ trợ nhiều ngôn ngữ đánh dấu như XML, Java, HTML, CSS, JavaScript…

Hướng dẫn những tính năng của Dreameaver CS6 khi thiết kế web
Hướng dẫn thiết kế web bằng Dreamweaver CS6 – Tính năng chỉnh sửa file CSS và HTML
Một trong những nhân tố để quyết định việc trình bày các bố cục của trang web từ banner cho đến những khung hình chính là CSS. Công cụ Dreamweaver CS6 cho phép bạn thay đổi màu nền cũng như màu sắc, kích thước chữ, màu chữ của các đường link, xây dựng các menu…phù hợp với trang web của bạn.
Bên cạnh đó, các đoạn mã CSS có thể thay đổi trực tiếp bằng cách bôi đen trực tiếp các đối tượng ngay trên giao diện thiết kế, lúc này chương trình sẽ hiển thị những dòng mã được bôi đen trong CSS, bạn sẽ dễ dàng nhận biết và thay đổi chúng.

Xem thêm: Cấu trúc Website là gì? Cách xây dựng cấu trúc Website chuyên nghiệp
Hướng dẫn thiết kế web bằng Dreamweaver CS6 – Tính năng cho phép các đối tượng kết nối cơ sở dữ liệu
Dreamweaver CS6 có khả năng cho phép các đối tượng kết nối các cơ sở dữ liệu được tạo ra, viết bằng những phần mềm hỗ trợ như My SQL, SQL Server, Oracle, Microsoft Access.
Hướng dẫn thiết kế web bằng Dreamweaver CS6 – Hỗ trợ người dùng thiết kế nền tảng mobile
Tính năng mới nhất của phần mềm Dreamweaver CS6 là khả năng thêm những đoạn mã JQuery trực tiếp trên điện thoại di động, hỗ trợ các điện thoại sử dụng hệ điều hành Android và IOS.
Hướng dẫn thiết kế web bằng Dreamweaver CS6 – Tính năng hỗ trợ nhiều giao thức
Adobe Dreamweaver CS6 cung cấp cho người dùng nhiều hơn những tính năng chỉnh sửa, tạo mới các đoạn mã lập trình, bạn cũng có thể làm việc trong chế độ các ngôn ngữ lập trình, vừa lập trình vừa xem được các bản thiết kế, chỉnh sửa hoàn toàn trên thiết kế giao diện.
Adobe Dreamweaver CS6 còn cung cấp cho người dùng nhiều giao diện website sẵn có cho từng web khác nhau, áp dụng để làm các mẫu thiết kế cho những trang web của mình. Ngoài ra, bạn có thể sử dụng những kinh nghiệm của mình để tạo ra những trang web mang phong cách riêng bằng những cách trình bày bố cục, màu sắc do chính bạn tạo nên.
Hướng dẫn thiết kế web bằng Dreamweaver CS6 – Tính năng có giao diện thiết kế miễn phí
Phần mềm Dreamweaver CS6 sẽ cung cấp cho bạn nhiều giao diện thiết kế miễn phí. Dựa vào những giao diện đã được cung cấp sẵn hoặc kinh nghiệm đã học, bạn có thể thiết kế cho trang web của mình.
Xem thêm: [Cập Nhật] TOP 7 bộ Icon thiết kế web chuyên nghiệp, chọn lọc 2022
Ưu, nhược điểm của dreamweaver là gì?
Ưu điểm
Giao diện công cụ thiết kế web Dreamweaver CS6 đơn giản, thân thiện với mọi đối tượng người dùng. Mỗi tính năng đều sẽ có 1 ảnh Gif hướng dẫn cách dùng, các users có thể tiếp cận được các tính năng của công cụ một cách dễ dàng nhất.
- Dreamweaver CS6 tương thích với tất cả các hệ điều hành Linux, Windows, MacOS.
- Dreamweaver CS6 có thể sửa lỗi (debug) dễ dàng bởi các tính năng hỗ trợ đánh dấu thẻ đóng/ mở, người sử dụng có thể nhanh chóng tìm thấy lỗi trong nhiều thẻ giống nhau.
- Dreamweaver CS6 có thể hỗ trợ mô phỏng các thiết bị di động ngay trên phần mềm, không cần sử dụng điện thoại hay browser cũng có thể xem được.
- Dreamweaver CS6 Được ứng dụng rộng rãi trong lĩnh vực giáo dục.
Nhược điểm
- Trong quá trình làm việc, các tính năng được show tràn ra màn hình, gây cảm giác khó chịu cho người sử dụng.
- Dreamweaver CS6 sử dụng nhiều tài nguyên của máy tính dẫn đến máy bị chậm, bị lag
- Sử dụng Dreamweaver CS phải xác thực nhiều bước đồng thời yêu cầu thông tin user gắt gao
- Khi sử dụng phải trả nhiều phí, ít update
- Chiếm port (cổng) cố định của các phần mềm khác trên máy tính.
Xem thêm: Thiết kế Web giáo dục và những điều cần biết
Dreamweaver CS6 hoạt động như thế nào?
Phần mềm Dreamweaver CS6 bao gồm các chế độ:
- CODE: Chỉ có 1 màn hình chứa các mã nguồn của Web/ dự án
- DESIGN: Chế độ này giúp người dùng chỉ cần kéo, thả, đặt ID…
- SPLIT: Dreamweaver CS6 hỗ trợ chia hai màn hình hiển thị giao diện và màn hình code giúp người dùng vừa có thể code, vừa xem được sự thay đổi của giao diện.
Hướng dẫn thiết kế web bằng dreamweaver CS6 chi tiết với bước đơn giản
Bước 1: Bạn tạo website mới
- Click trang web chọn Trang web mới, đặt tên trang và chọn nơi lưu trữ
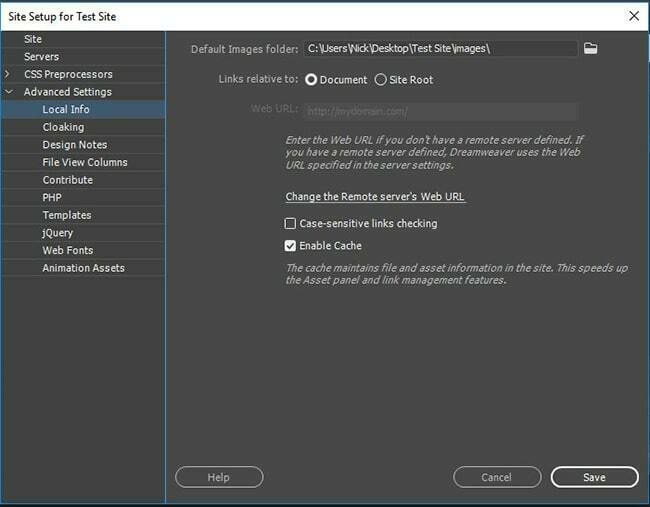
- Tại cài đặt nâng cao, bạn tiến hành chỉnh sửa thông tin. Chọn vào biểu tượng thư mục góc trên bên phải. Trong thư mục Web mới tạo, bạn tạo mới thư mục hình ảnh mới và chọn mặc định.
- Chọn Save

Bước 2: Tiến hành tạo trang chủ
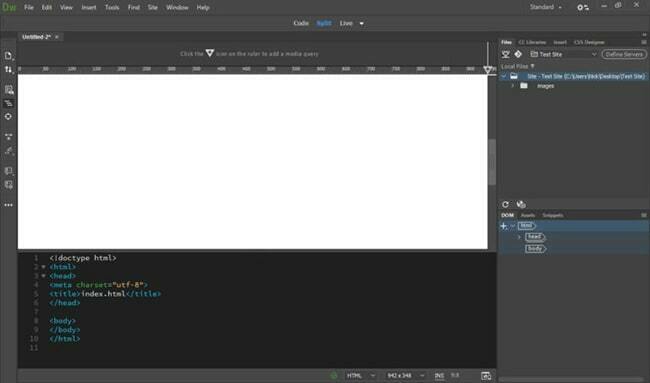
- Ckick Tệp, bấm tạo mới ( new ) nếu bạn muốn tạo tệp mới, click tùy chọn để sử dụng mẫu sẵn có.
- Tiêu đề tài liệu cần nhập index.html => click Tạo

Bước 3: Tạo tiêu đề Header
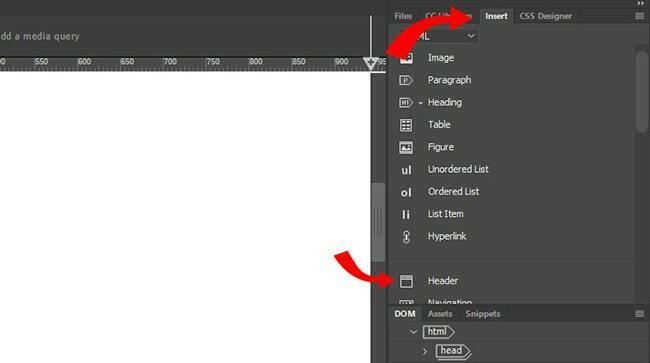
- Bạn chọn vị trí của yếu tố cần chèn vào trang
- Chọn tab Insert ở góc trên cùng bên phải, di chuyển chuột đến tùy chọn Header
- Quay lại Insert, chọn vào mũi tên cạnh header, chọn H1, đặt tiêu đề trang thành thẻ HTML H1.
Xem thêm: Top 6 phần mềm làm banner thiết kế web miễn phí mới nhất 2023

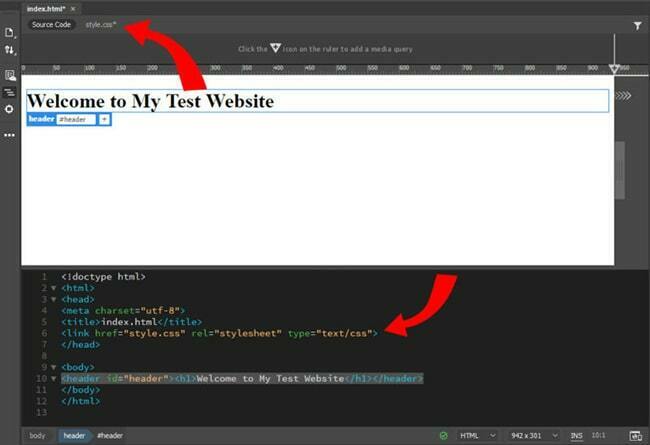
Bước 4: Ở bước này, bạn tiến hành tạo tệp CSS
- Cung cấp cho tiêu đề mới ID CSS/ 1 layer, chuyển đến menu DOM ở phía dưới bên phải màn hình, checklist tất cả các cấu trúc website.
- Chọn icon dấu +, sau đó nhập hastag #header. Trong menu mở, bạn chọn Tạp tệp CSS mới
- Chọn Duyệt, điều hướng đến thư mục trang web, nhập style.css tại trường Tên tệp và sau đó click Save.
- Cuối cùng, chọn OK, tại đây bạn có thể xem và chỉnh sửa.

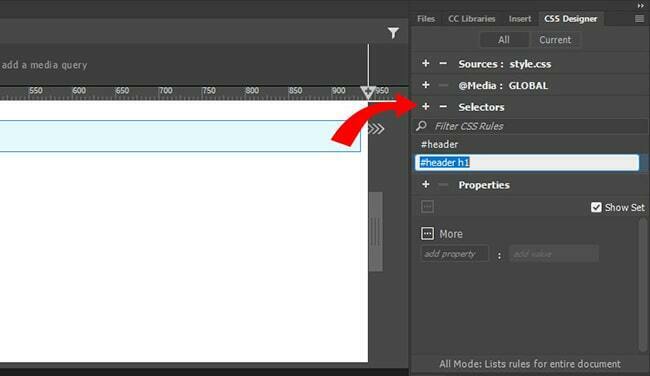
Bước 5: Bạn tạo bộ chọn CSS mới
- Bạn đánh dấu tiêu đề H1 trong xem DOM => Chọn CSS Design
- Chọn Selectors để tạo bộ chọn CSS, sau đó click vào icon dấu +, Chọn Enter

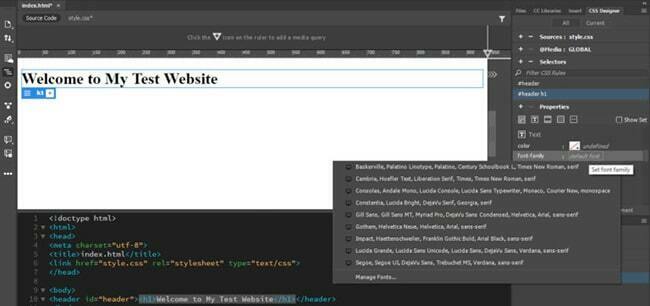
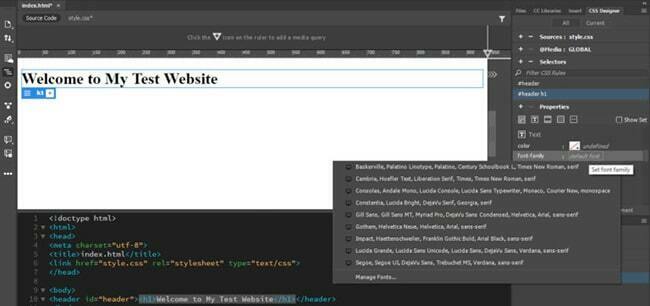
Bước 6: Đổi font chữ cho tiêu đề
- Tại mục CSS Design, bỏ tick chọn ở mục Shoe Set để hiển thị nhiều tùy chọn hơn.
- Click vào tùy chọn text phía trên cùng, chọn một loạt phong chữ bạn yêu thích => Click Done ( Xong ), nhấp chuột vào một lần nữa vào phong chữ mặc định.

Bước 7: Thay đổi kích thước và căn chỉnh tiêu đề
- Bạn đi đến chế độ xem mã, sau đó click chuột phải vào phần text cần chỉnh sửa, nằm trên thẻ H1.
- Chọn chế độ chỉnh sửa nhanh phía trên cũng màn hình, nhập các thuộc tính bổ sung.
- Để căn giữa text, bạn thêm đoạn code text-align: center; Thay đổi kích thước chữ Font-size: 42px;
- Click ESC để thoát khỏi màn hình chỉnh sửa nhanh
- Lưu ý: Có thể nhấp chuột phải vào bất cứ thuộc tính CSS nào nếu chưa hiểu rõ ý nghĩa, chọn Quick Docs để Dreamweaver giải thích.

Bước 8: Bạn thêm nội dung vào Dreamweaver
- Chọn Font chữ mặc định dành cho đoạn văn, tiêu đề
- Thêm thanh điều hướng để tạo liên kết đến trang chủ
- Bạn thêm hộp div cho nội dung với 2 hộp phía trong
- Chuyển một phần sang trái và một phần sang phải với fload
- Bạn căn chỉnh chiều ngang bằng cách giới hạn tỷ lệ phần trăm chiều rộng
Xem thêm: Báo giá thiết kế web trọn gói chi tiết | Enweb

Thêm tiêu đề mẫu, văn bản phía bên trái
- Bạn tạo biểu mẫu, 2 trường text và nút gửi
- Thêm khoảng cách giữa các phần tử qua phần đệm/ lề CSS
- Thêm các màu nền, đường viền
- Tạo chân rang và thông báo bản quyền
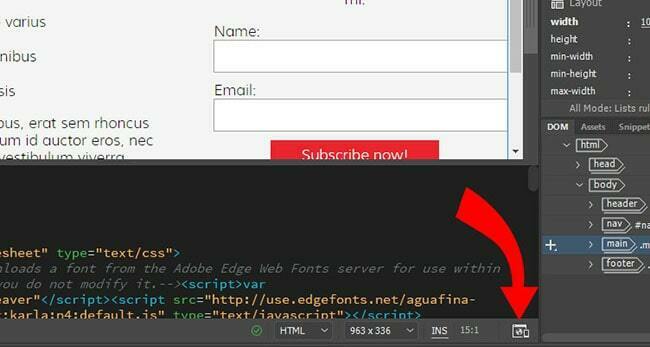
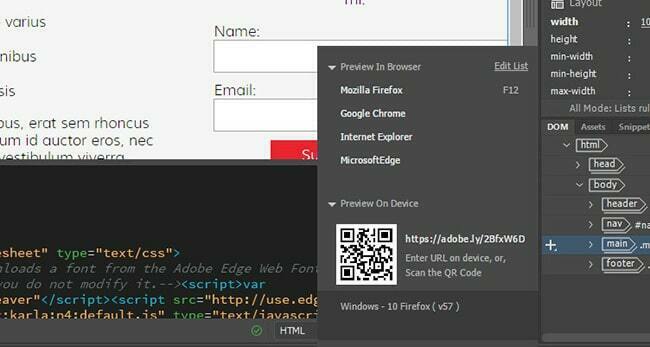
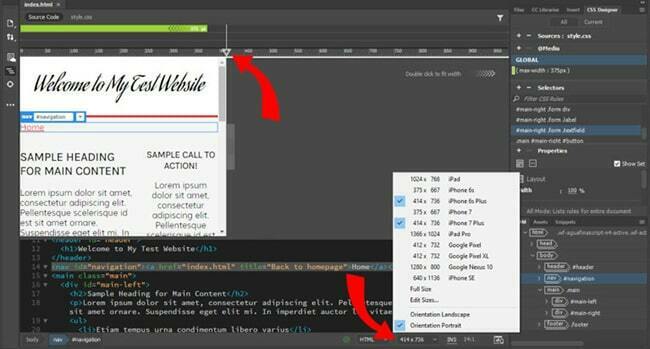
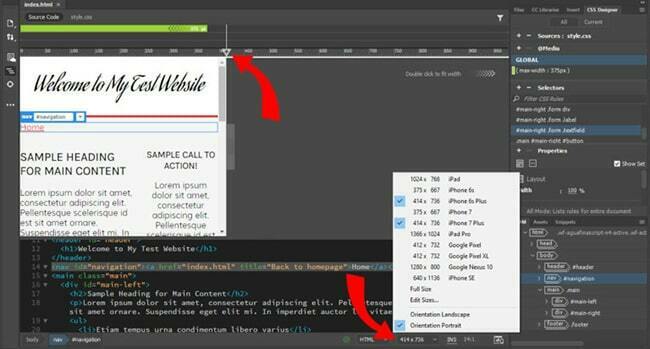
Bước 9: Xem trước trên trình duyệt và trên thiết bị di động
- Tại góc trên bên phải, chọn vào con xem trước trên trình duyệt, di động.
- Quét mã QR, nhập địa chỉ được hiển thị vào trình duyệt để bắt đầu xem trực tiếp


Bước 10: Bước này bạn thâm truy vấn phương tiện truyền thông
Tại mục CSS Designer (Thiết kế CSS), Chọn dấu “+” dưới @media
Bước 11: Thêm CSS

Bước 12: Upload website lên Server máy chủ
- Trường hợp này chưa có máy chủ, bạn đến Trang web, chọn Quản lý trang, chọn web từ menu và chọn chỉnh sửa
- Tại cửa sổ sau, click Máy chủ, nhập đầy đủ các dữ liệu gồm địa chỉ FTP, tên User, mật khẩu để kết nối với máy chủ FTP, chỉ định thư mục sau đó đặt tệp vào.
- Click Save 2 lần là hoàn thành, chuyển đến bảng điều khiển Tệp, click vào biểu tượng kết nối ở phía trái màn hình.
- Chọn tệp cần upload, tải lên bằng cách nhấp vào mũi tên hướng lên trên.
Thực hiện xong các bước trên là bạn đã hoàn thành thiết kế web với Dreamweaver CS6.
Xem thêm:
- Thiết kế website Đà Nẵng
- Cách thiết kế giao diện web bằng photoshop
- Các trang web thiết kế nhà đẹp
- Công cụ tạo web bán hàng online miễn phí
Lời kết
Bài viết trên, Enweb đã giúp bạn hiểu rõ hơn về công cụ dreamweaver CS6 và hướng dẫn cách thiết kế web bằng dreamweaver CS6. Hy vọng bạn sẽ có thêm những kiến thức mới về công cụ dreamweaver CS6 để công việc thiết kế website được hoàn thiện hơn. Đừng quên theo dõi chúng tôi để cập nhật thêm nhiều thông tin hữu ích hơn nữa nhé!

